HİZMETLERİMİZ

Elektronik Kart Tamiri
Endüstride üretim yapan fabrika ve imalathanelerde meydana gelen elektronik kart ve cihazların arızaları firmaların üretim kayıplarına neden olmaktadır.
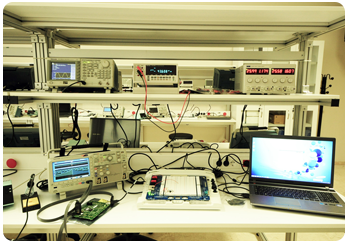
HİZMET VERDİĞİMİZ SEKTÖRLER
ONARIMINI YAPTIĞIMIZ BAZI CİHAZLAR |
| - AC / DC MOTOR SÜRÜCÜLERİ | - ANALOG ve DİGİTAL KARTLAR | - MİKRO İŞLEMCİ KARTLARI | - İNPUT/OUTPUT KARTLARI | - FORKLİFT KARTLARI |
| - KONTROL PANELLERİ | - GÜÇ KARTLARI | - VERİ TOPLAMA KARTLARI | - CNC KONTROL ve SÜRÜCÜ KARTLARI | - HER TÜRLÜ ELEKTRONİK KART |
| - DOKUNMATİK PANELLER | - KONTROL ve SİNYAL İŞLEME KARTLARI | - HABERLEŞME KARTLARI | - İŞ MAKİNELERİ KARTLARI |
Template Details
Rich Menu
On top of this page, you can see live demonstration of Rich Menu. 
With this menu system you can attach icons and add descriptive text to each menu item making them much clearer and visually appealing. The best thing is you can use the default menu module built-in Joomla!, no need to install external menu modules.
Menu items with descriptive text
JSN Pixel allows you to present menu items with descriptive text placed on a separated line at the bottom of main text.

To setup text strings you need to go to menu item settings and add symbol combination “(=)” as separator between primary and secondary text.

In the example above text “Home” is the primary text and “Lorem ipsum dolor sit...” is the secondary text. Separator between them is the symbol combination “(=)”. Really simple and elegant solution.
Menu items with icons
JSN Pixel allows you to assign up to 20 predefined icons for items in main menu.
![]()
To setup icons, you need to find template parameter Main Menu Icons and choose any icon you want to display from drop-down panel.
![]()
Combination of descriptive text and icons
You can use combination of descriptive text and icons to get Rich Menu in it's best presentation.
![]()
Main Menu
On top of this page, you can see live demonstration of Main Menu with icons and rich text. 
Main Menu is very powerful menu built with clean accessible XHTML code structure and effective drop-down submenu panels.
Main Menu Rich Text

You can add descriptive text to menu items to make them much clearer.

To set up descriptive text, you need to go to menu item settings and add descriptive text to menu item’s parameter Link Title Attribute.
Main content only
Here you can see how content are presented only in main content area. Sometimes, you will need a lot of space to present content and that how it will looks like.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce suscipit dui eu augue faucibus non interdum odio elementum. Praesent faucibus lorem sed massa condimentum in semper lacus aliquet. Aliquam viverra erat a libero accumsan a egestas lorem hendrerit. Donec id elit dolor. Phasellus est ligula, hendrerit id vehicula sit amet, placerat ut diam. Sed eu fringilla lectus. Aliquam augue lorem, suscipit eu consequat vel, viverra id diam. Praesent lectus elit, interdum a imperdiet vitae, cursus at velit.
Layout variation Left | Innerleft | Center
This is 3 columns layout with content presented on the right side, which is typical for blog sites. On left side columns you can present modules with sumplementary information for main content. The width of side columns can be adjusted conveniently via template parameters.
Layout variation Left | Center | Right
This is pretty “old-fashioned” 3 columns layout with content presented at center. On side columns you can present modules with equal importance. The width of side columns can be adjusted conveniently via template parameters.